前回でサーバー設定とWordPressのインストールはできたよね。
今回は、WordPressのTOP画面について教えていくね。


さっそくWordPressを開いてみたよ。

これがWordPressのTOP画面だね。


ん~何が何だか。どうしたらいいんだろう。
じゃあ、上から順にざっくり説明していくね。
自分のWordPressの画面と見比べながら見てね。

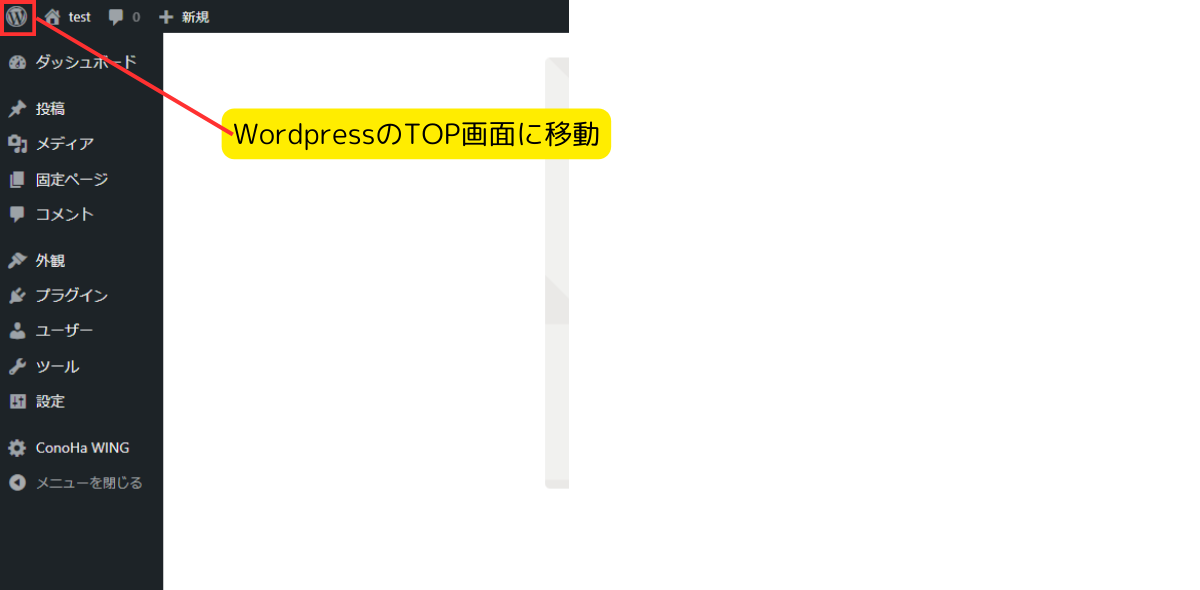
TOP画面へ移動

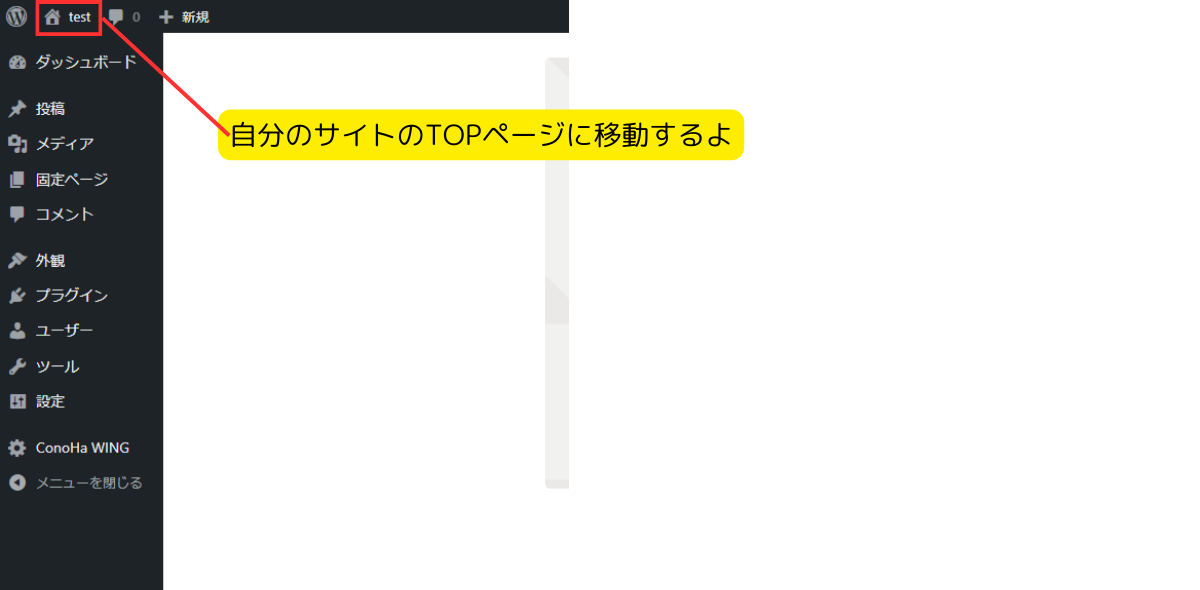
自サイトのTOPページへ移動

移動すると初期設定されているサイトが表示されます。

初期設定されているサイトが表示されるけど、今は気にしないで。

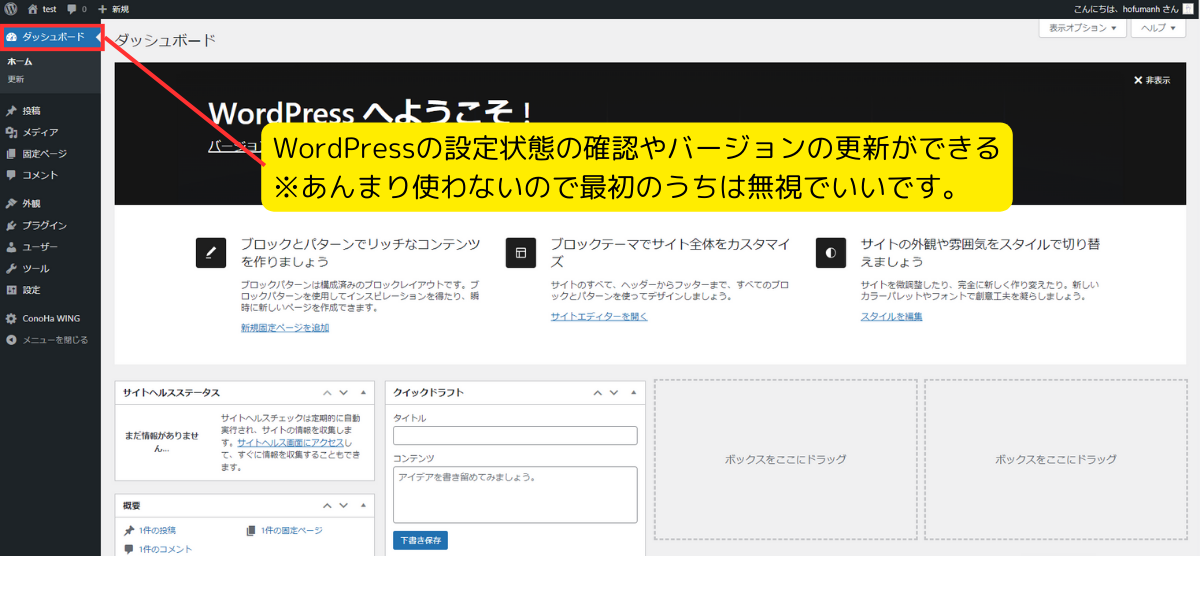
ダッシュボード

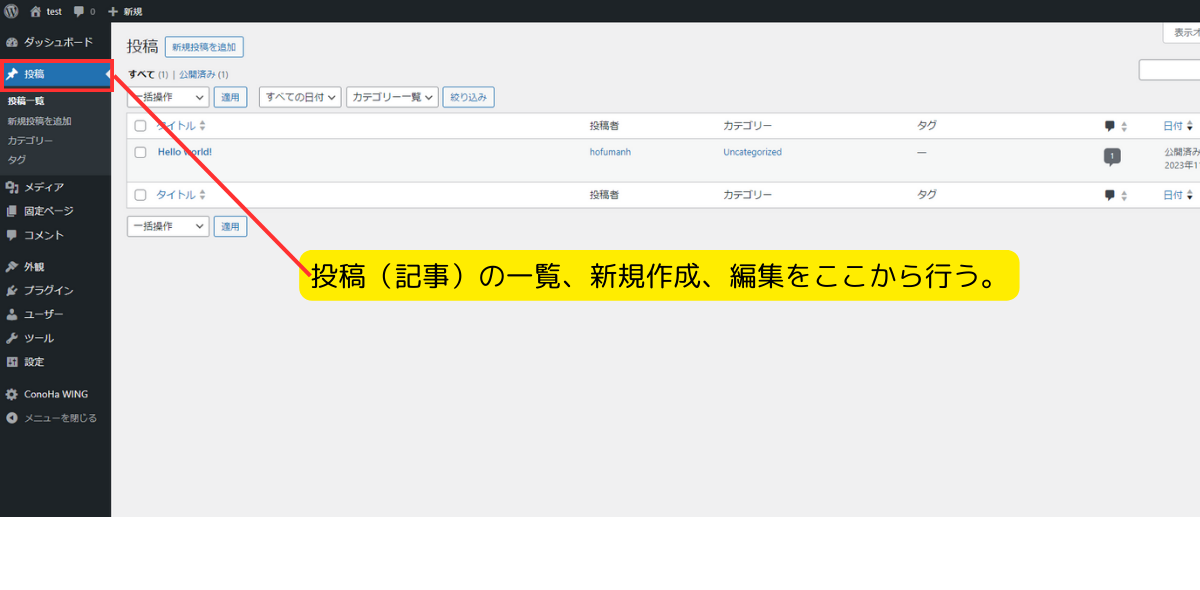
投稿


投稿って何のこと?
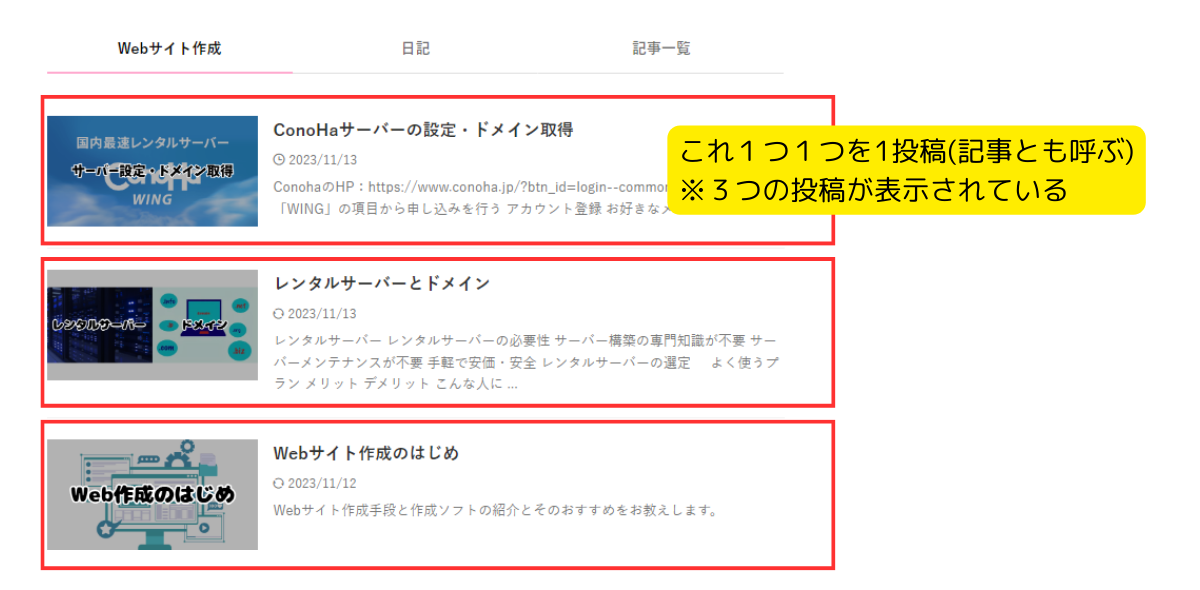
このサイトでいうとコレのことだね。


まさに今見てくれているこの画面が私たちが作った投稿画面になるね。
投稿作成についてはまた今度教えるね。


カテゴリーとかタグとかあるけどなに?
それも、投稿作成と一緒に教えるから今は無視しといて。

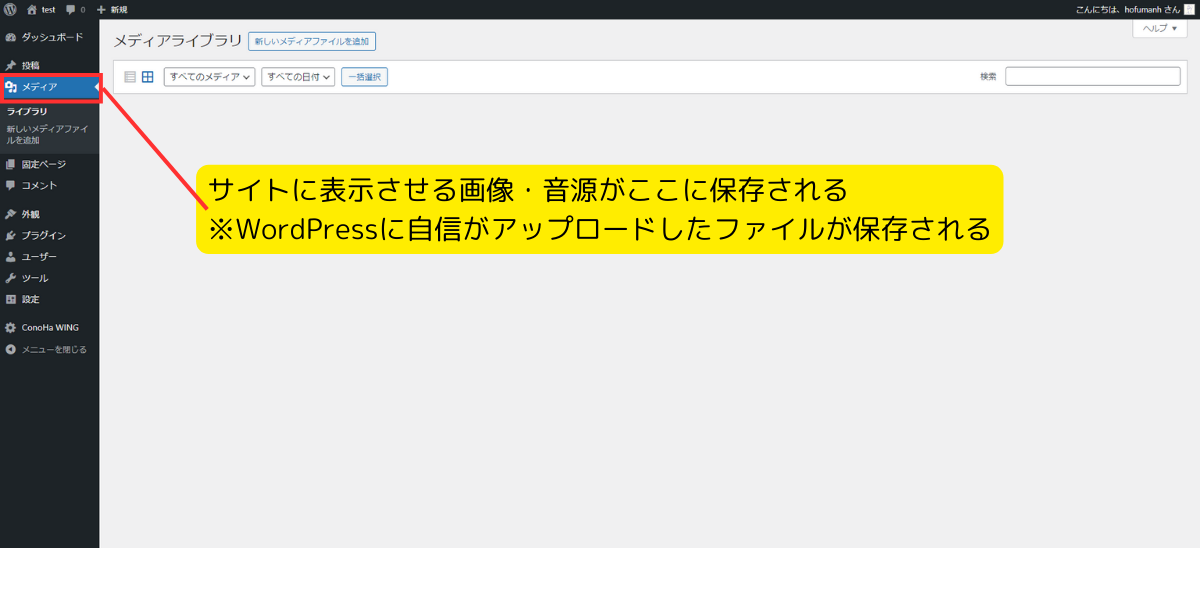
メディア

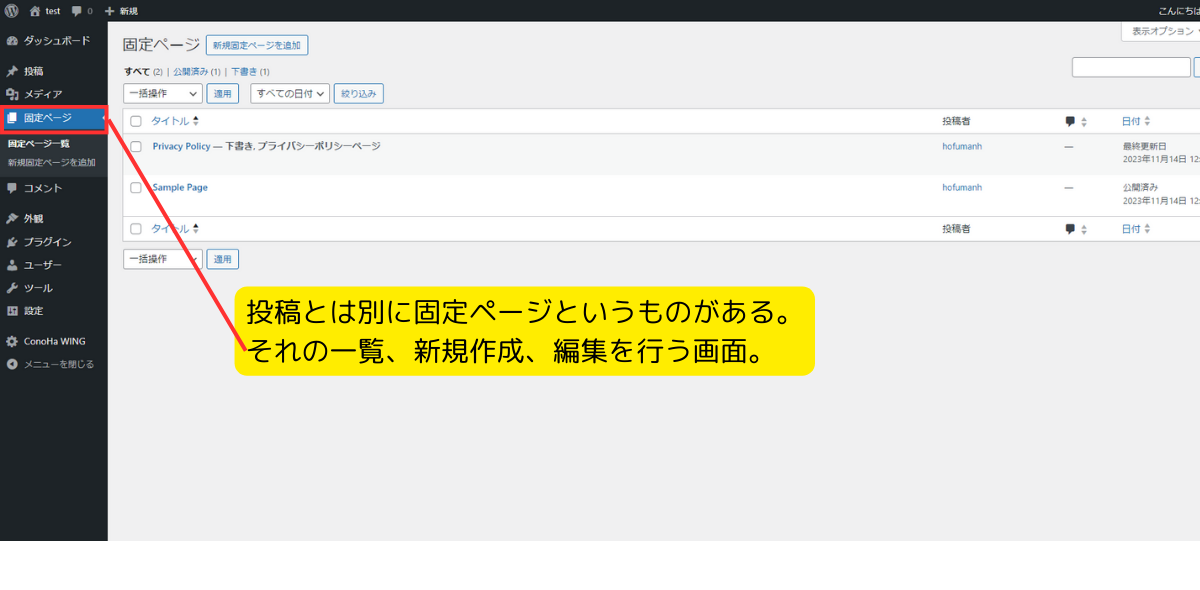
固定ページ


固定ページって何?
詳しい説明は今は避けるけど、このサイトでいうと「問い合わせ」や「作成サイト紹介」の画面が固定ページだね。
固定ページには、カテゴリーやタグ付けができなかったり新着欄とかには表示されないんだよね。
こんな感じで、明確にWordPressの機能として投稿と固定ページは分けられてるんだ。

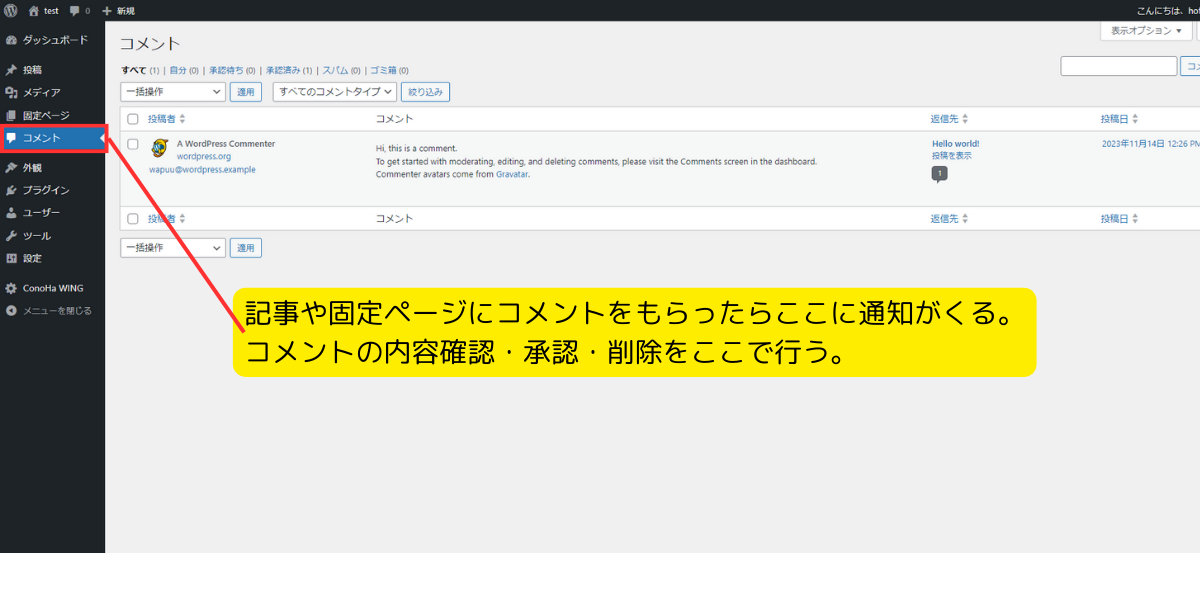
コメント

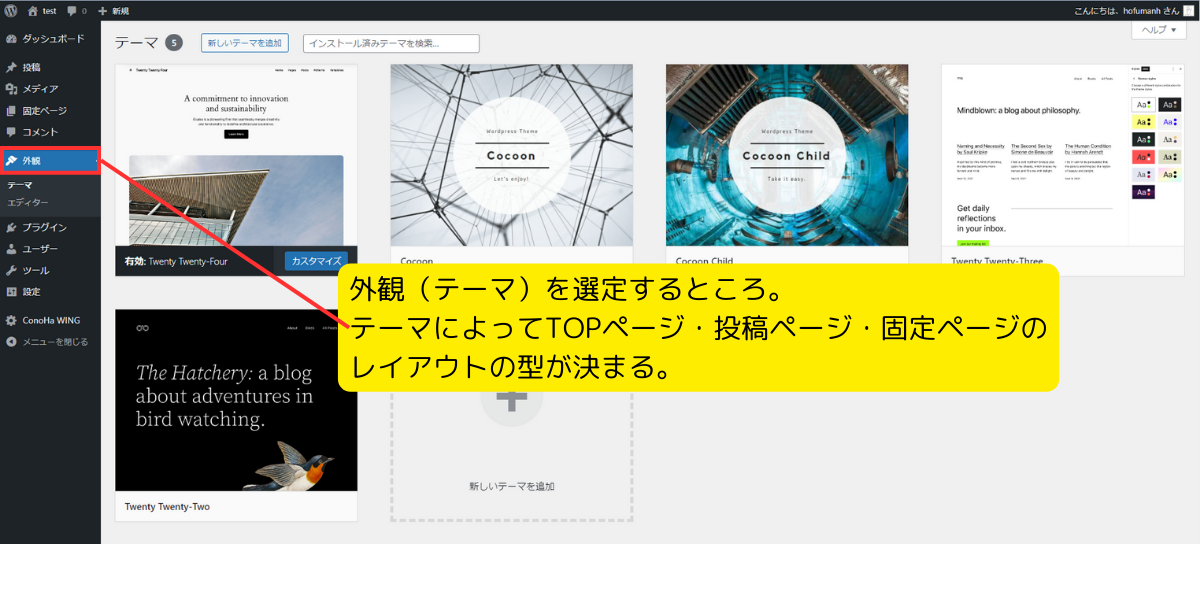
外観(テーマ)

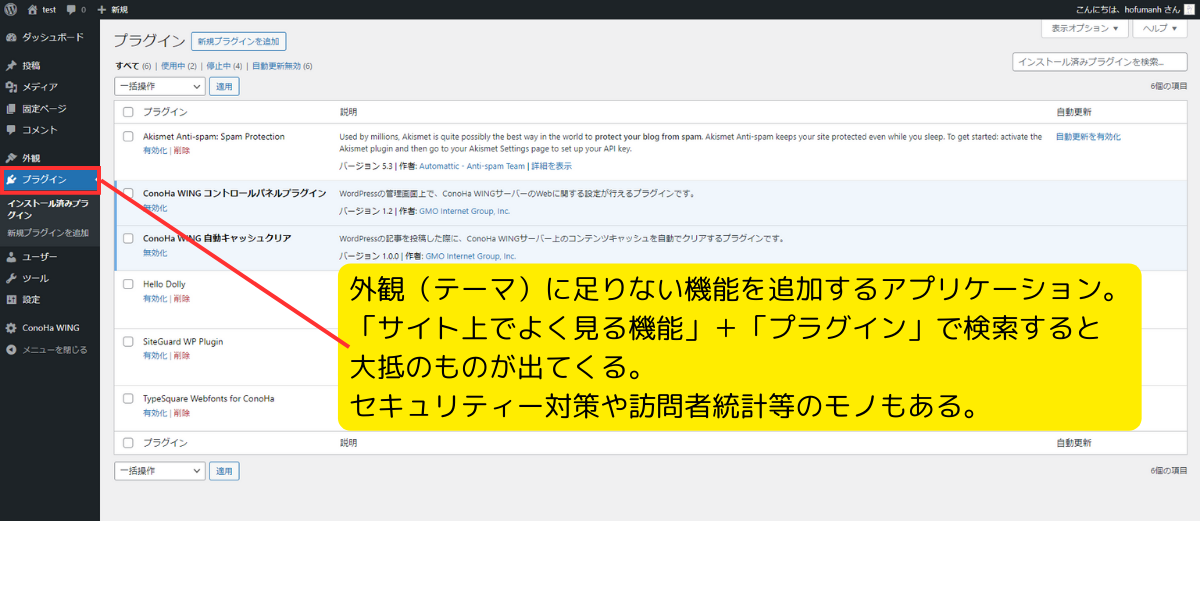
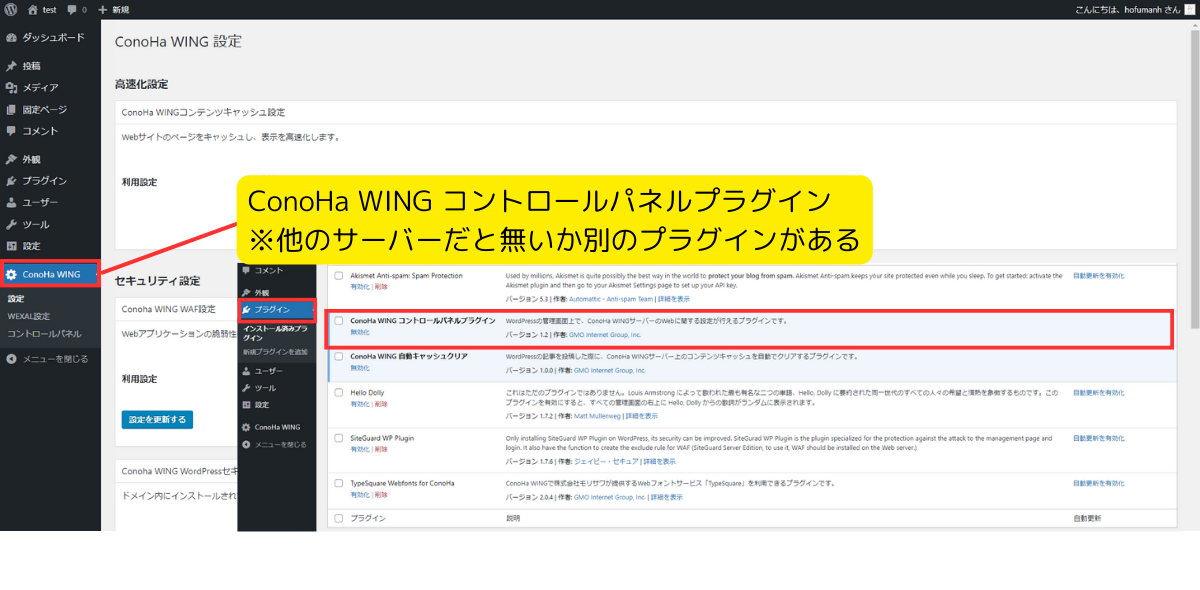
プラグイン

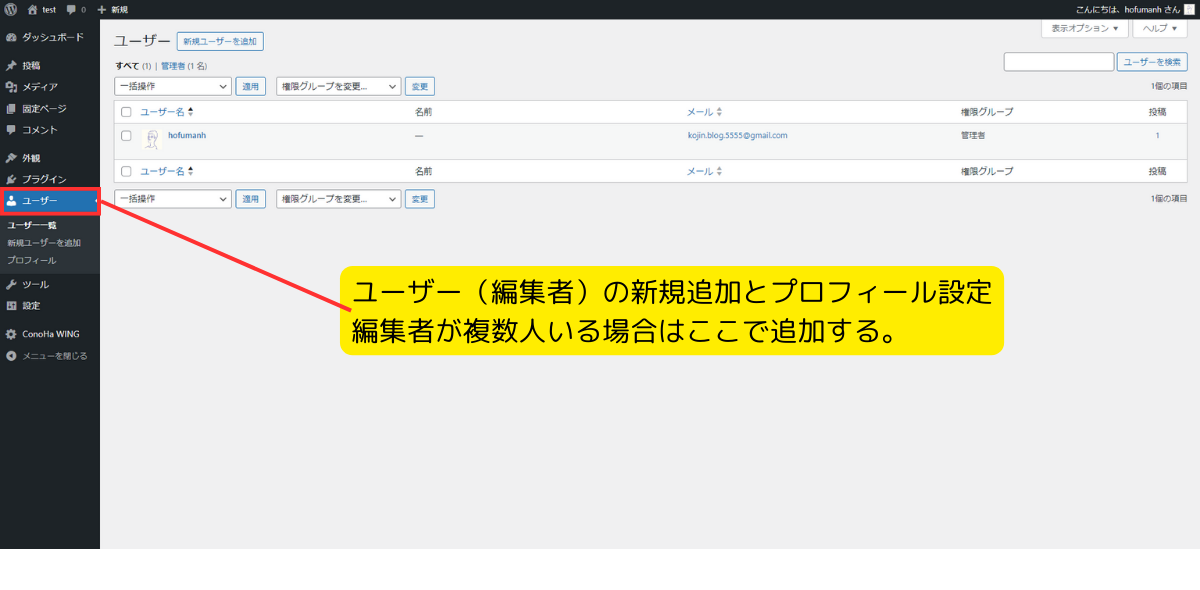
ユーザー(編集者)設定

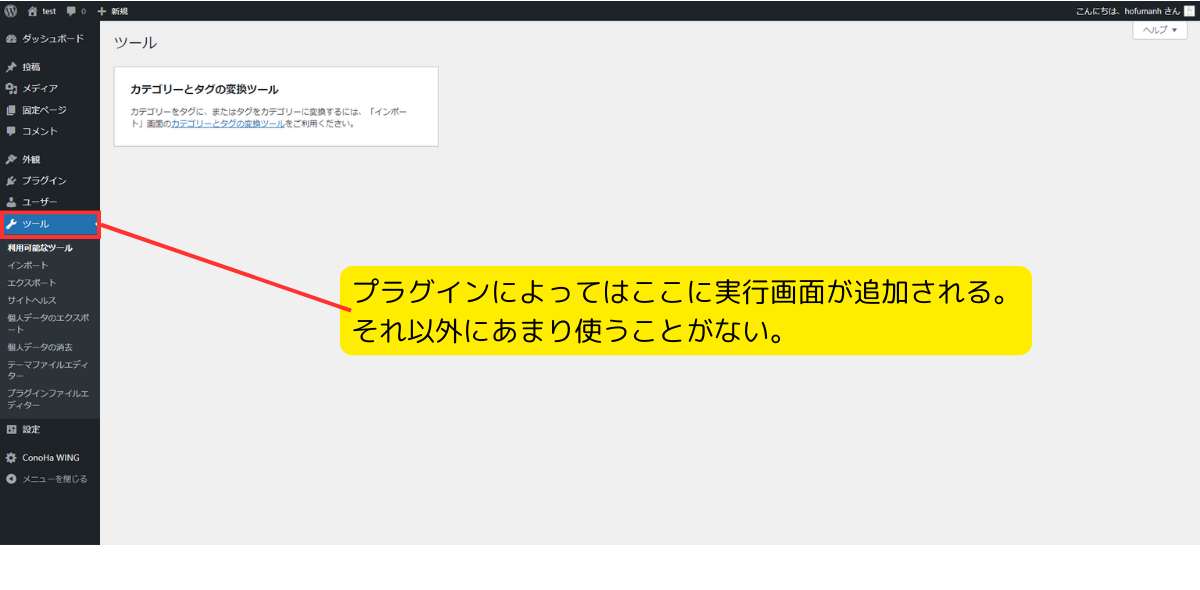
ツール

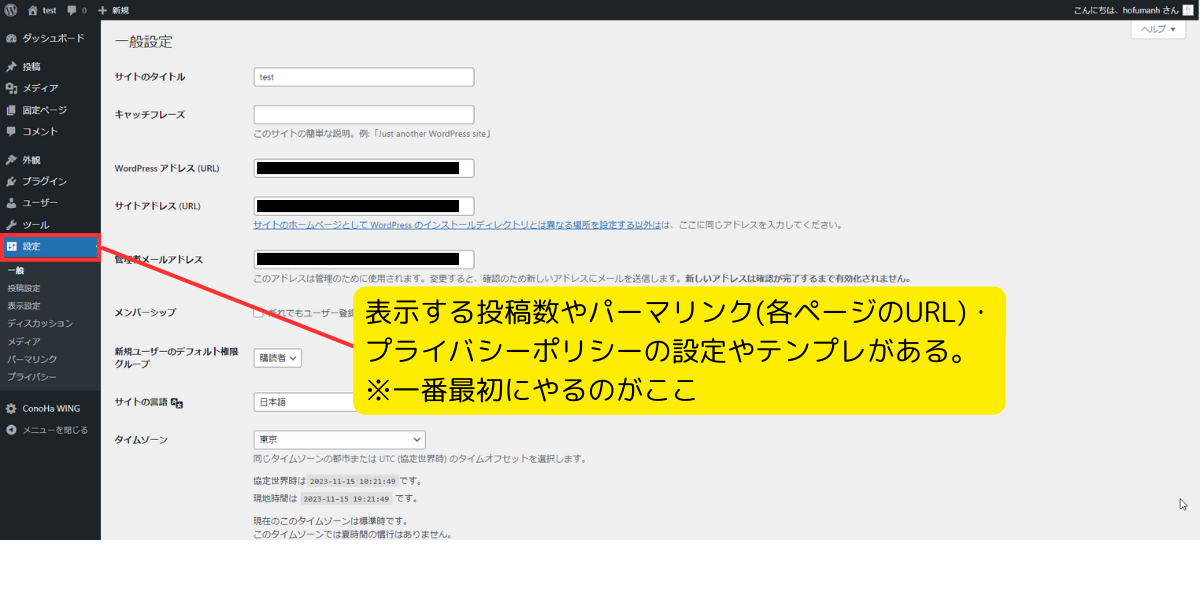
設定

その他

WordPressのTOP画面の説明は以上だよ。


ん~なんとなく分かったけど、これだけの説明じゃあ何をしたらよいのか全然わからないよ~。
そうだね。でも今回はWordPressTOP画面のボタンがなんとなく理解できてたら十分だよ。
いろいろ見せたけど、重要なのは「設定」「外観(テーマ)」「投稿(記事)」「固定ページ」「プラグイン」だね。
この5こが分かればサイトは作れるよ。※SOEとかの話もあるけどまずは中身を作ろう。


ふ~ん。じゃあさっそくサイトTOPページとか記事を書きたいな~。
その気持ちは分かるけど、まずは設定からだね。以下の順で講義は進めていくね。


わかりました。
じゃあ、今回はここまで。
次回は、設定方法を教えるね。